Just peachy mobile app
“Streamlining How Busy Mothers Navigate Gestational Diabetes”
Team : Joshua Jaime, Helen Yoo, and Marissa Naraghi
Duration : 1 Month Sprint
PROJECT OVERVIEW
This project began during a 24-hour hackathon competition where my team took part in solving key issues for mothers with Gestational Diabetes (GDM). What followed was a month long design sprint where we further researched and ideated upon our designs in order to quickly prototype and test a Minimum Viable Product (MVP).
MY CONTRIBUTIONS
Throughout this sprint I lead the development of wireframes, prototypes, and the final high fidelity deliverables.
kickoff
At the beginning of the project we didn’t have a clear understanding of the problem. Without clear insights, I partnered with researchers Marissa Naraghi and Helen Yoo to explore how mothers were managing a pregnancy with Gestational Diabetes.
early insights
We conducted interviews with 5 participants whom had experienced Gestational Diabetes in the past. Our goal was to discover the challenges pregnant mothers faced and the workarounds they used.
Confidential information has been omitted
Research studies
Following the interviews we looked at studies online, gathering information on how women in different communities manage the disease. What we found was that many of the pain points expressed by our interviewees was consistent with the data available online.
Research organized on Milanote
New mom’s are intimidated by the logging process
After the sudden diagnosis, Mothers were not prepared for the amount of tasks they now had to complete each day. Mothers wanted to complete them but would often not log because they felt intimidated by the tedious process of inputting data.
Women feel frustrated because diets don’t take the individual in perspective
Mothers were frustrated by the diets recommended by doctors that felt unsustainable because they often contained food that was too difficult or time consuming to make.
They feel UNSUPPORTED BY their care team
Often, care teams did not interact as regularly as Mothers expected. Mothers felt ignored and unsupported by their care teams, leaving them to deal with the disease alone.
mothers need a tool to motivate completion of the logging process & promote healthy lifestyle changes
Mothers are expected to log their info many times a day while making changes to their diet and lifestyle, a tedious and intimidating task. What we needed to do was enable women to regain control over their health and empower them to beat their diagnosis.
Ideating & Concepting
We conducted several design studio sessions on Mural, ideating rapidly as we narrowed down the scope of our features through every iteration.

Chosen features
Food recognition a.i.
Mothers need an expedited mode of inputting food information and logging data to reduce task tediousness
Easy access stats
Mothers need to be able to quickly understand the impact their meal choices have on their blood glucose levels so they are aware of any changes they may need to make
Personalized Recipe tutorials
Mothers need a personalized way to access healthy meals and food information so they can easily and quickly make healthy decisions
chatbot a.i.
Mothers need a method to receive quick feedback on questions and concerns they have during the pregnancy so the anxiety of uncertainty is removed
iterations
The resulting features made their way into Figma as I iterated further, designing the mobile screens to be consistent and contain the same visual style and language.
Iterations on Figma
Medium to high fidelity
Usability testing results
After quickly expanding upon our initial features, I constructed a medium fidelity prototype to test with users and receive actionable feedback before diving into the final high fidelity screens.
Navigation
solution
Text labels that were short and meaningful descriptions of each element were added to provide an easy to scan and intuitive navigation.
Observation
Users found that the icons used were not immediately recognizable or self evident, making it difficult for them to understand what may happen from tapping on an element.
Home
Observation
Users found the “timeline” helpful in order to understand where they were in the day but stated that they felt overwhelmed and were unsure of what the information at the top of the screen meant.
solution
The “timeline” on the screen was condensed and converted into a card format in order to remove the clutter and further ensure users are aware of what step they are on at the moment, while being sure to provide an intuitive section at the top indicating user progression.
Observation
After a closer look at the recipes section it was found that there were too many options for individuals to scroll through in order to decide on a recipe to make, resulting in the '“Paradox of Choice” which may prove intimidating for busy mothers.
solution
The list of recipes was replaced with a limited selection curated specifically for each user depending upon their eating habits and preferences. Providing an experience that will result in busy mothers interacting more often with this section.
Recipes
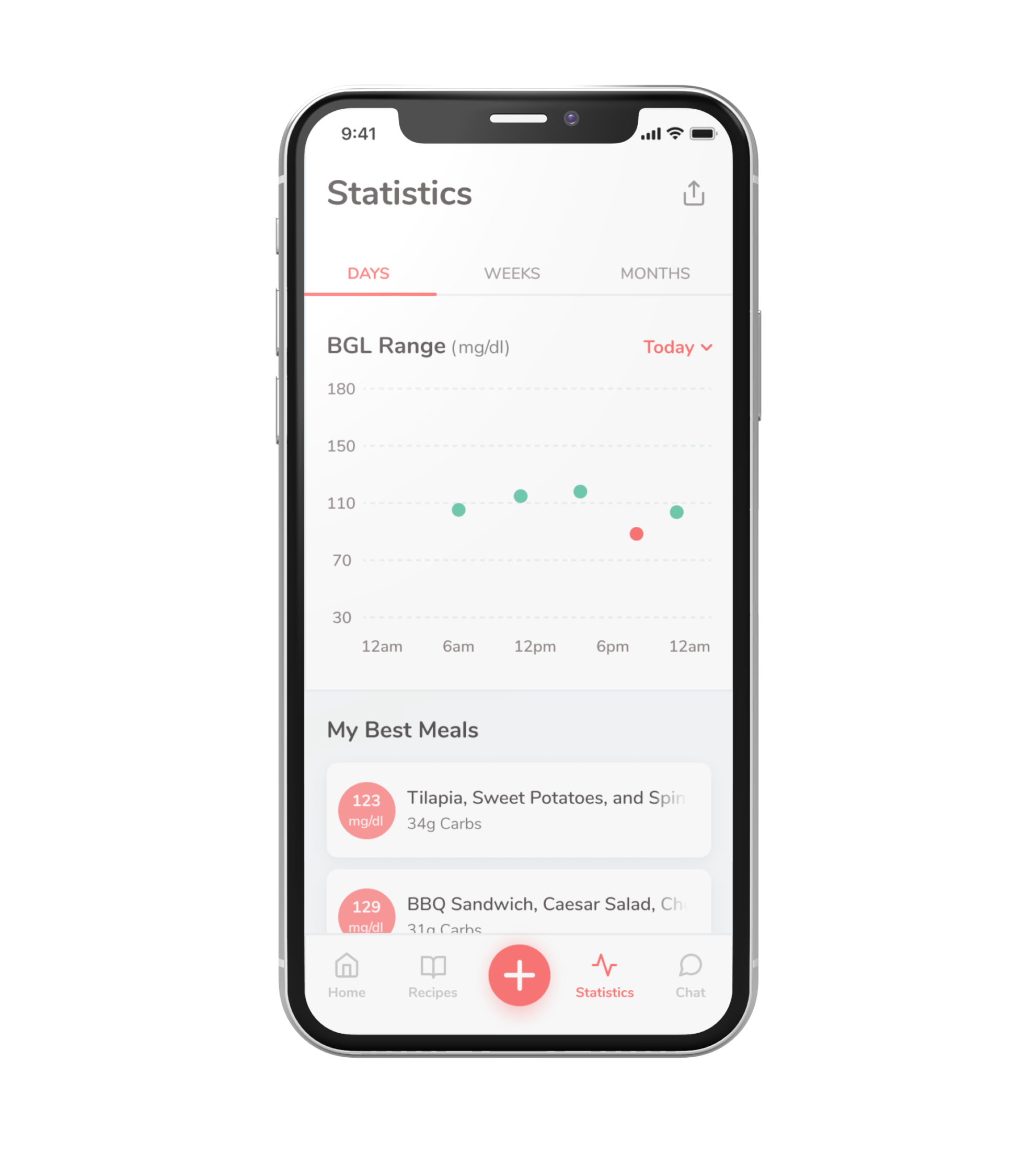
Statistics
Observation
Users were confused by the presentation of information in a way inconsistent with what they are familiar with. The tab selections held the most prominence on the screen and visually overpowered the data, resulting in a less scannable interface.
solution
Data visualization was changed in order to more consistently match the users mental model. The tab selections were reduced in visual weight, improving the hierarchy of the page.
Observation
Users tended to backtrack after tapping on a first-level category when adding an entry, resulting in a poor experience and flawed flow.
solution
The “Add Interaction” was updated with both first-level and second-level categories on screen in order for users to better visualize the correlation between elements by providing them with immediate feedback.
Add Interaction
Colors, style, & UI elements
As the fidelity of our wireframes increased, I developed the style guide necessary for maintaining a consistent feel between screens.
A soft and friendly color palette
A monochromatic color scheme was chosen for the interface in order to maintain a simplistic and minimalistic feel to the interface. The main color (Pinkish Orange) was chosen because of its warm and friendly nature. The text color was infused with a slight tint of the main color as well in order to provide that same warm touch.
a rounded typeface for a more inviting interface
Nunito was chosen for its rounded edges and soft feel. The typeface containing plenty of differing weights, which enabled us to utilize it as the sole font on the interface, while providing enough contrast between text types.
maintaining a consistent style
The cards utilized within the interface were all designed with rounded corners in order to consistently match with the rounded edges of the typeface utilized, while bringing together all aspects of the mobile app to create a cohesive feel.
Icons
I designed the icons for the “logging” process, ensuring each held a similar weight and style in order to maintain consistency with each other. I also designed the chatbot icon, a friendly peach that is inspired by the name of the app….Just Peachy.
The HIGH fidelity solution
After many iterations, we designed a mobile app with a minimal appearance that offered mothers quick and easy to understand call to actions for an intuitive and easy to navigate application.
Reshaping diabetes management
Providing Quick logging
Mothers were finding the process of searching for foods and logging them to be tedious and unmotivating. We implemented a Food Recocgnition capability in order to increase the speed by which users log their food info. This would enable mothers to quickly and effortlessly log their food for the day and remove the stress and intimidation experienced.
facilitating healthy diet changes
One of the key issues arose out of a lack of understanding on how to manage their carb intake and take care of their health. By offering meals recommended specifically and presenting video tutorials for recipes, we plan to alleviate any anxiety and confusion arising from having to make dietary changes.
Supporting Expecting moms
Care teams often did not show mothers enough attention, making them feel alone and ignored. With the integration of a smart chatbot, we aspire to provide quick feedback to mothers in order to reduce any feelings of loneliness or isolation during their pregnancy.
Home
Mothers can access the most important information from the home page, with a simple interface that allows quick recognition of tasks and progress.
presenting progress visually
A circular graph was used in order to visually present the progress mothers were making throughout the day as they logged their food and glucose readings, motivating consistent usage as they aspire to fill up the circles.
One bite at a time
A stack of cards detailing the tasks left for the mother to complete was chosen in order to reduce the amount of visual clutter on the screen, while allowing users to immediately know what task was up next. The goal was to reduce the overwhelming task of logging 10 times a day into much more manageable pieces.
Meal logging
These screens were designed with ease of use and quick interactions in mind, ensuring a busy mother can log her information easily and efficiently.
Quick ADD
An expanding circle was utilized for the quick add action to present the desired correlation between main categories and subcategories as the user begins the logging process, in order to prevent any backtracking or confusion midway through the process.
expediting the process
In order to expedite the process of logging food, we implemented a Food Recognition capability that works by taking a picture of the food item. The A.I. facilitating this interaction being capable of learning to recognize even ambiguous food items more and more consistently as the user logs more often.
Providing feedback
Quick feedback is provided throughout the interface in order to reduce any anxiety and uncertainty that may be accompanied with completing an action and being unsure of what happens next.
Healthy recipes
Providing access to healthy recipes specifically curated to users based upon their dietary preferences and the foods they consistently log, allow us to offer mothers a custom and unique selection of recipes that empowers women to make healthy decisions.
Using a checklist to ensure proper preparation
Utilizing a checklist allows mothers to prepare for a recipe and ensure they have all the ingredients to continue before making the commitment to begin cooking, reducing frustration that may occur because of missing ingredients.
utilizing simple tutorials to provide a much less intimidating experience
Quick video tutorials accompany each recipe in order to guide and direct users on how to prepare each meal, ensuring that confusion and intimidation is kept to a minimum when mothers are making their healthy choices.
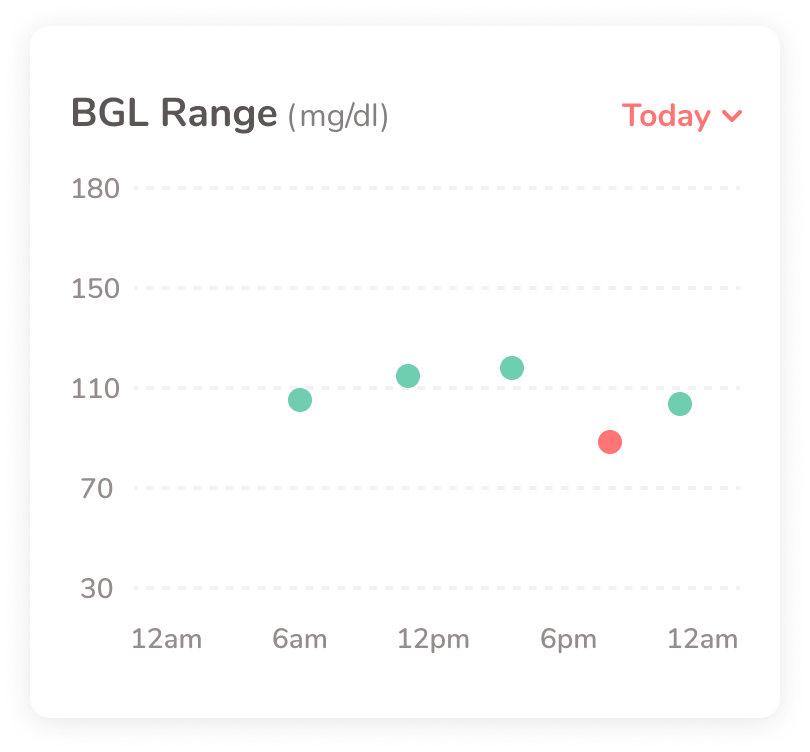
statistics
User data is stored and presented in a minimalist format, ready to go for when the report is sent to their care team.
Quick and easy recognition of trends
Color coding is utilized to present data points where Blood Glucose Levels (BGL) are within the normal range, as well as outside that range, in order to allow users a quick understanding of how their meals are impacting their BGL.
presenting the Best meals
The best meals are shown accompanied with the reading from the correlating Blood Glucose Levels (BGL) so that mothers can quickly gauge which meals are most successful in maintaining their BGL within the appropriate range.
chatbot
Designed to bridge the gap between mothers and their care team, the chatbot can provide feedback and information to the mother when reaching the care team isn’t necessary, and informing the user when reaching a care team is necessary. Reducing the strain on already burdened care facilities and ensuring that mothers are able to receive quick feedback on less critical situations.
quick answers to important questions
Mothers receive quick feedback to their questions through an A.I. chatbot that asks guided questions in order to more appropriately and successfully gain context into the mothers inquiries before providing an appropriate answer.
Users pointed out that the amount of icons used when adding an entry is confusing
After producing the prototype, we tested the MVP with 3 participants who had experience going through a pregnancy with Gestational Diabetes (GDM).
What we learned
Users found the “logging” flow simple and easy to understand
Users found the minimalistic style of the app to portray a warm and inviting feel
Users were confused about the icons on the “add” button wheel, stating that they felt there were too many options
3
Users Tested
100%
completed tasks
3/3
Would use app to Log their info
Key screens
Just Peachy Mobile App
Reflection
This month long design sprint offered me the opportunity to further improve my ability to collaborate with other designers and justify design decisions. In the future we plan to reiterate on the “add” button, in order to provide a more intuitive and less overwhelming experience for busy mothers needing to log their daily tasks.